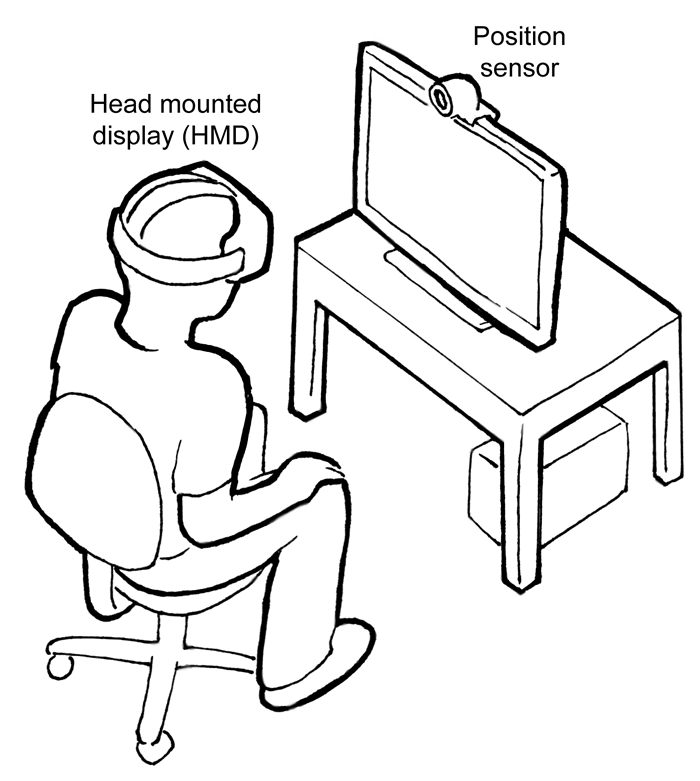
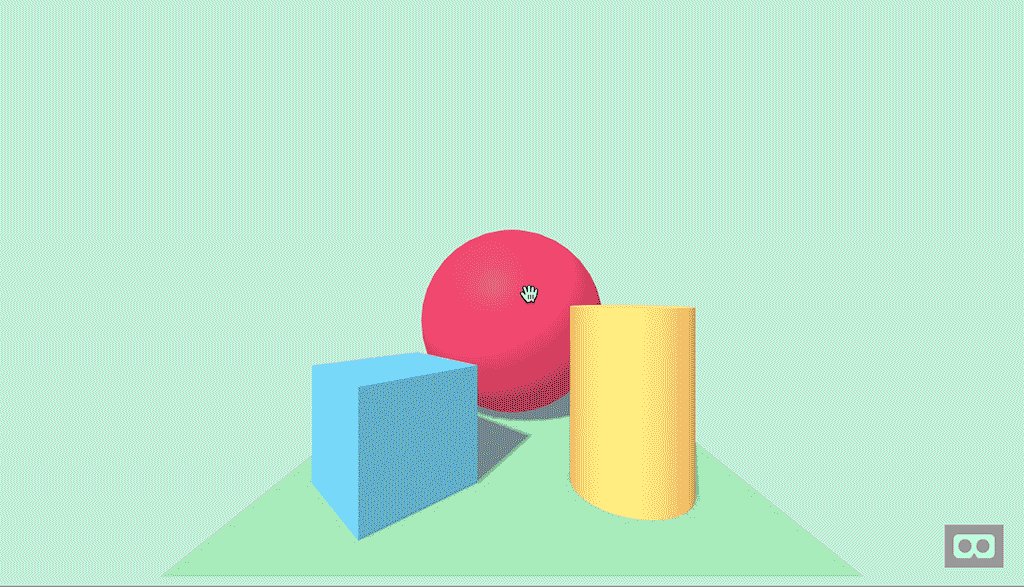
#### What's a VR display?

### The Component Ecosystem
#### 🌺 🌹 🍄
- It's why I stay!
- There's [the A-Frame Registry](https://aframe.io/aframe-registry/)
### [Physics](https://github.com/donmccurdy/aframe-physics-system) from Don McCurdy

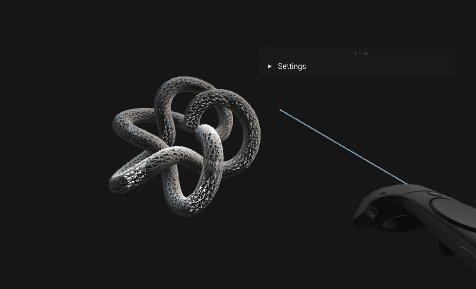
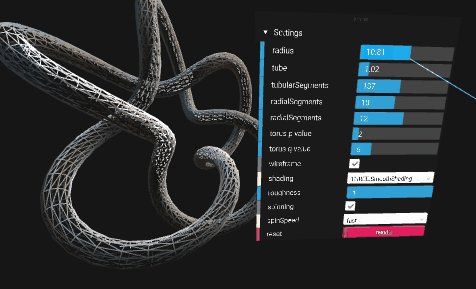
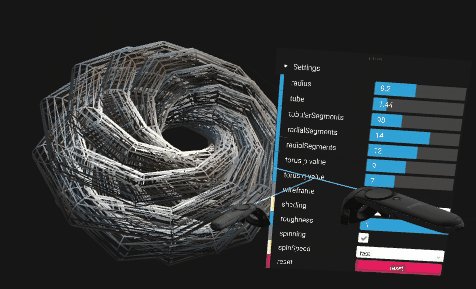
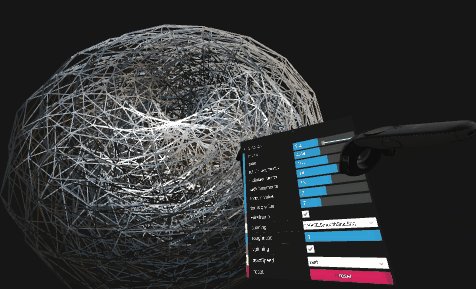
### [Dat.gui VR](https://github.com/dataarts/dat.guiVR) from the Google Data Arts team

### [Animation](https://github.com/ngokevin/kframe/tree/master/components/animation/) from Kevin Ngo

### [Environments](https://github.com/feiss/aframe-environment-component) from Diego F. Goberna

### [Particles](https://github.com/IdeaSpaceVR/aframe-particle-system-component) from Idea Space VR

### [Raytrace](https://github.com/omgitsraven/aframe-raytrace-component) from omgitsraven

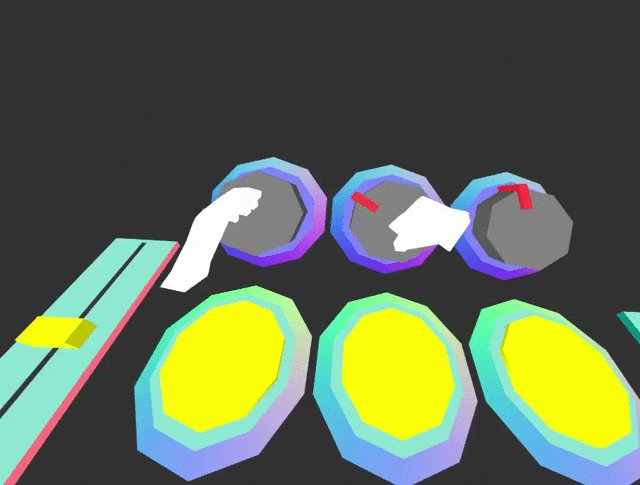
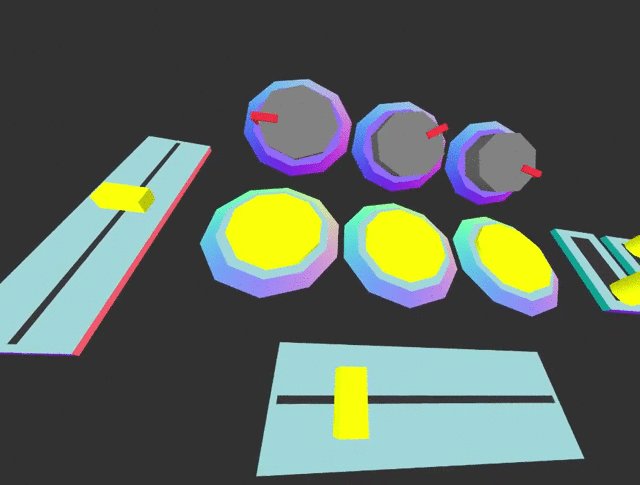
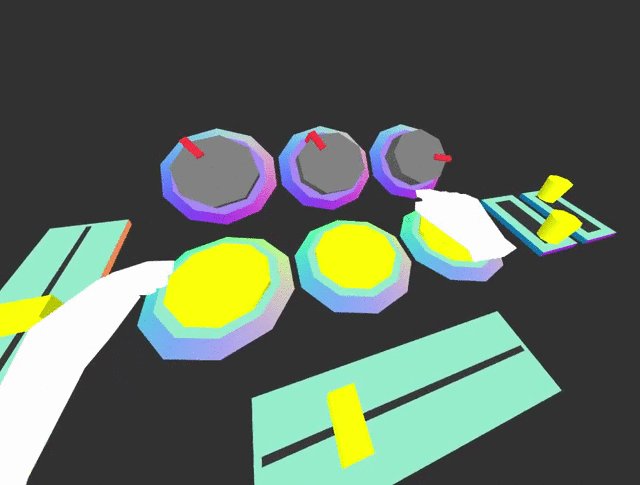
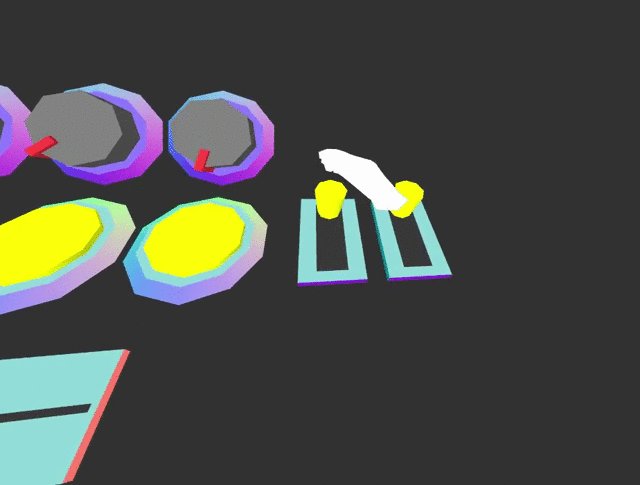
### [Super Hands](https://github.com/wmurphyrd/aframe-super-hands-component) from Will Murphy

### [UI Widgets](https://github.com/caseyyee/aframe-ui-widgets) from Casey Yee

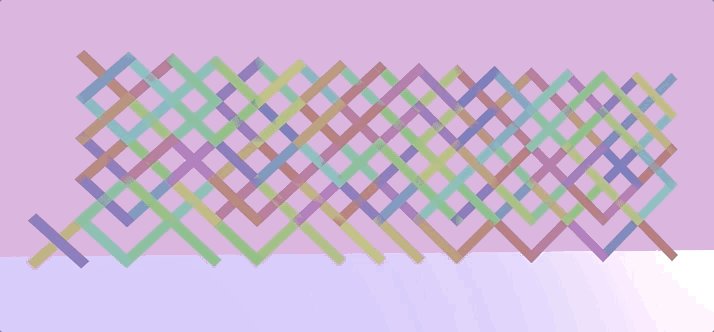
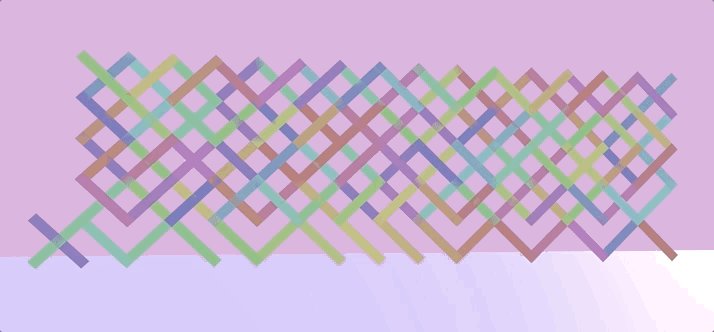
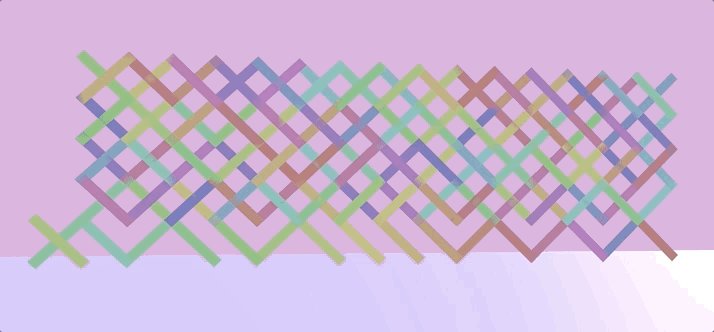
### 10 Print Pattern from Andres Cuervo

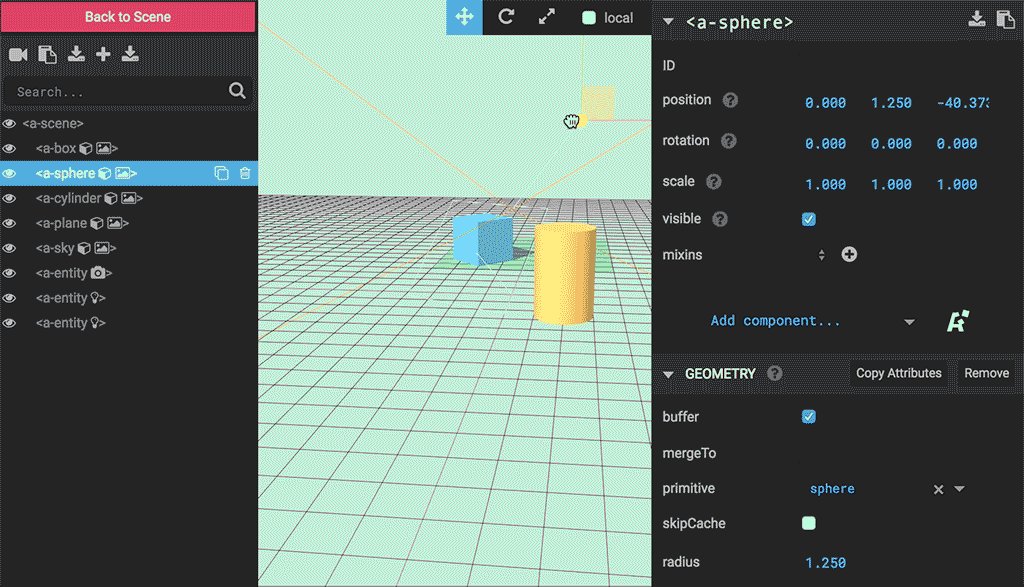
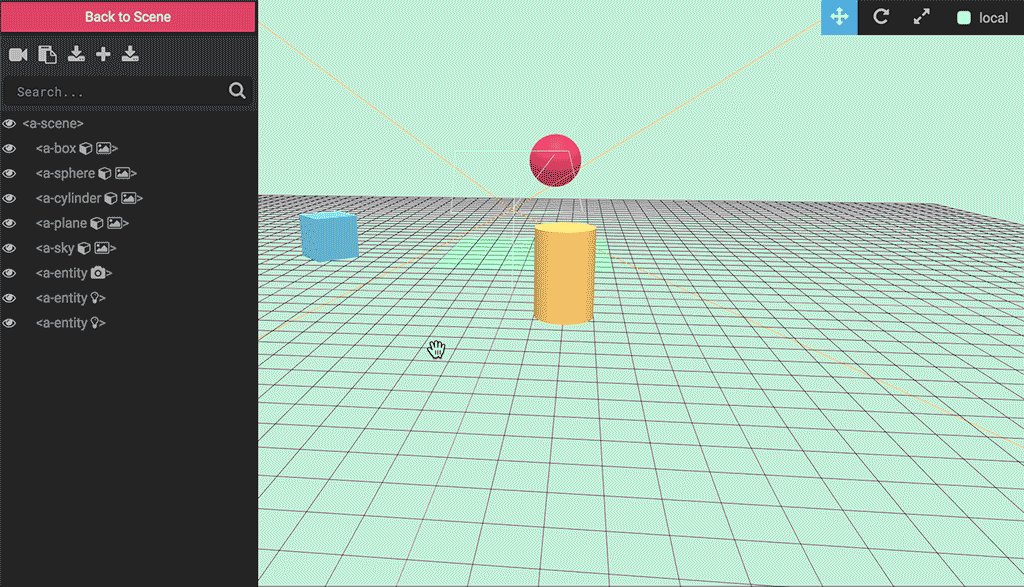
### A quick note : The Inspector!

## The Futureeee
- 1.0
- WebAR with A-Frame